※APIキーはX-MICROCMS-API-KEYに移行しました。POST APIについてはドキュメントをご参照ください。詳しくはこちら
こんにちは、ウォンタ株式会社代表取締役の松田です。
非常に多くご要望をいただいていたPOST APIに対応いたしました!
会社ホームページのお問い合わせやメディアの読者管理、セミナーの参加登録など様々な用途にお使いいただけます。
POST APIに対応しました
これまでmicroCMSのAPIはコンテンツを取得するGETにのみ対応していましたが、本日よりPOSTに対応しコンテンツを外部から作成できるようになりました。
これによりmicroCMSのご利用用途は大きく広がります。
POST API利用の準備
それではPOST APIをどのように使うのかご説明してきます。
大きくは2つの事前準備が必要です。
X-WRITE-API-KEYの作成
まず、APIキーの作成です。
これまでのGET APIではX-API-KEYというAPIキーを使用していましたが、POST API(や今後追加予定のWrite系API)ではX-WRITE-API-KEYという値が必要です。
このX-WRITE-API-KEYはデフォルトでは作成されていないので、POSTを使用したい場合に作成しましょう。
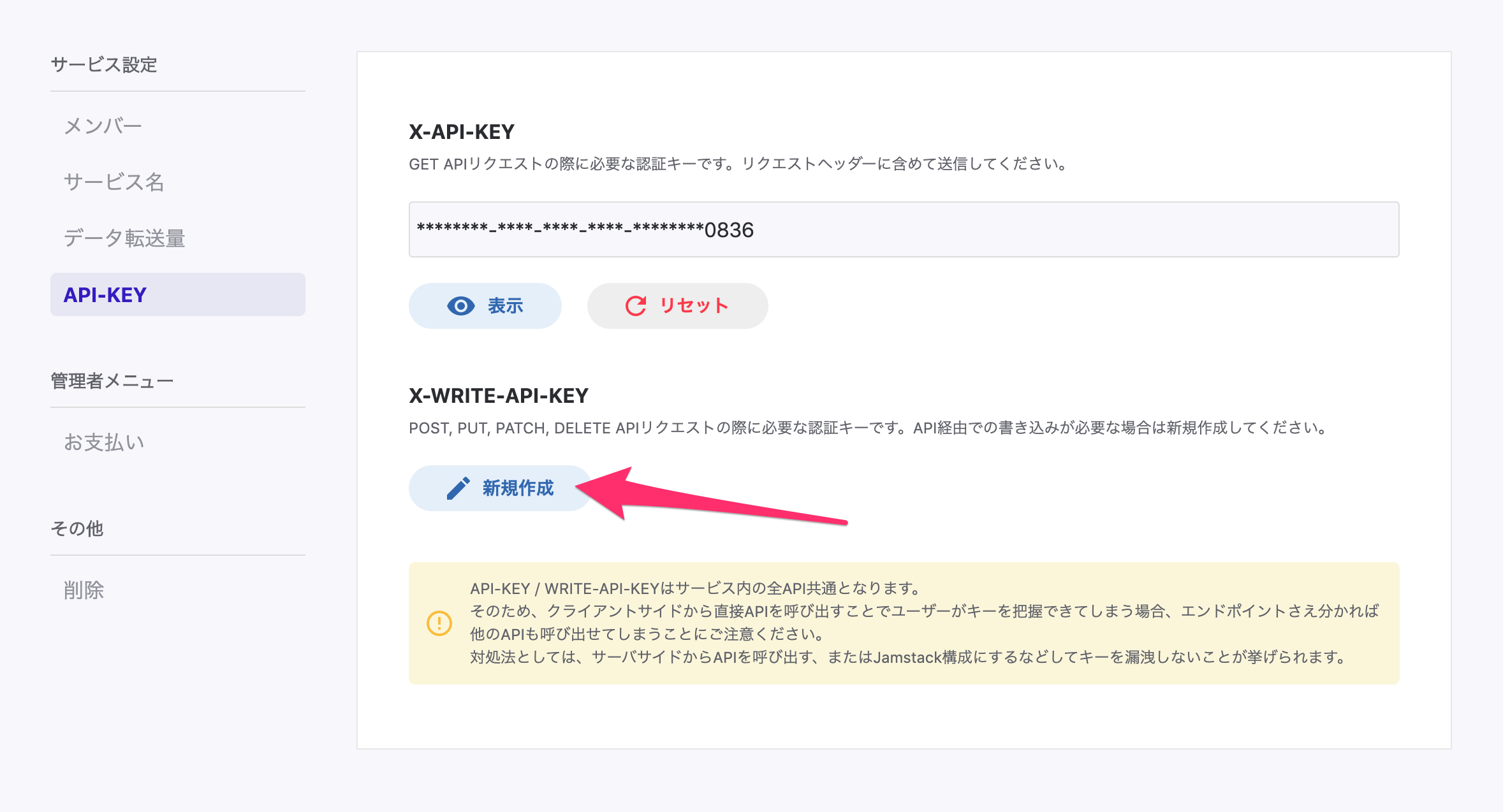
作成は管理画面内のサービス設定>API-KEYより行います。
「新規作成」を押して作成しましょう。
キーを作成するとその値を確認できるようになります。
===
なお、X-API-KEYならびにX-WRITE-API-KEYはサービス内の全てのAPIで共通です。
ブラウザ(JavaScript/TypeScriptなど)やアプリ(Swift/Kotlinなど)といったクライアントサイドから直接APIをご利用いただく場合には特に両方のキーを漏洩させてしまうと危険な場合がありますので十分に注意してください。
対策としてはサーバサイドからAPIを呼び出すことやJamstack構成の徹底が考えられます。
使い方にご不明な点がありましたらいつでもお問い合わせください。
===
HTTPメソッド設定
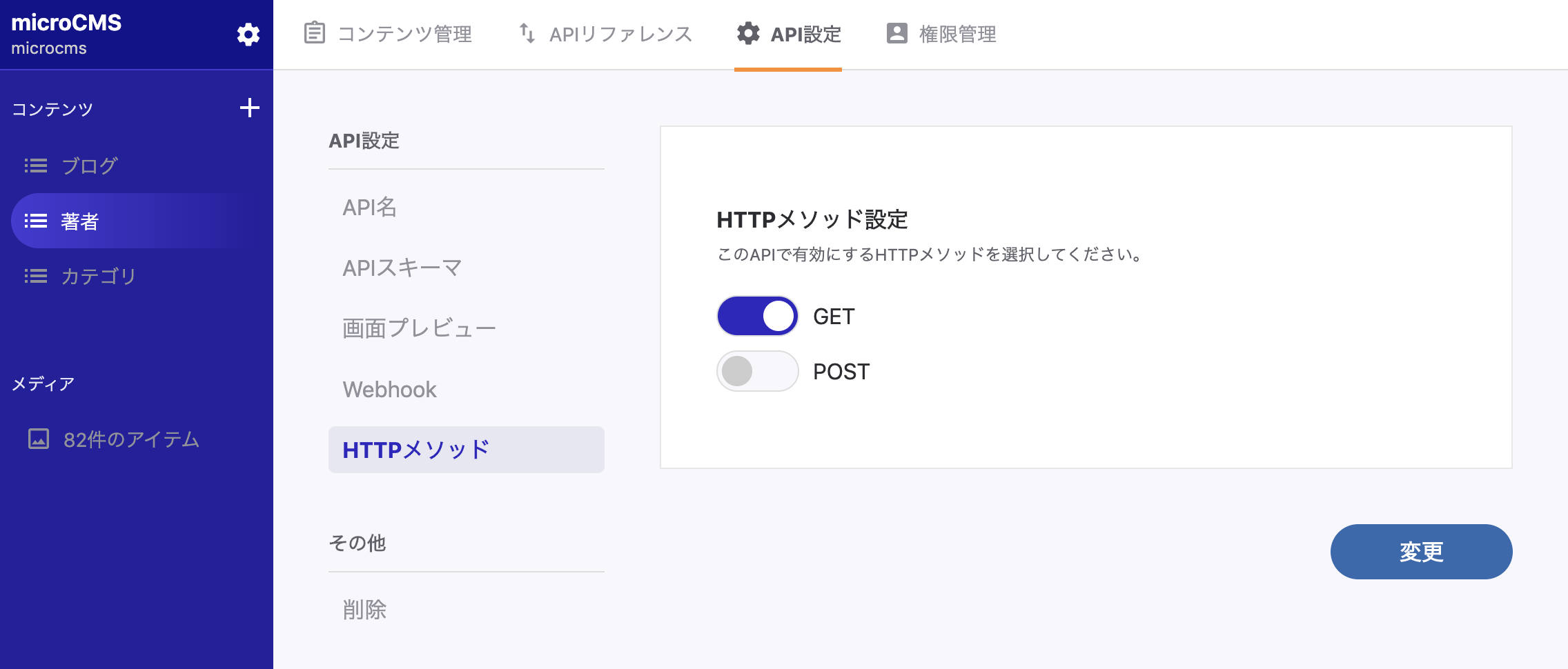
次にHTTPメソッド設定を行います。
それぞれのAPI毎に設定ができ、GET / POSTそれぞれの有効状態を変更できます。
※POSTを有効にできるのはリスト形式でAPIを作成した場合のみです
設定箇所はAPI設定>HTTPメソッドです。
デフォルトではGETが有効、POSTが無効となっています。
利用したいメソッドを有効にしてご利用を開始してください。
POST APIの使い方
ここまででPOST APIを使う準備が整いましたので、その利用方法について確認していきます。
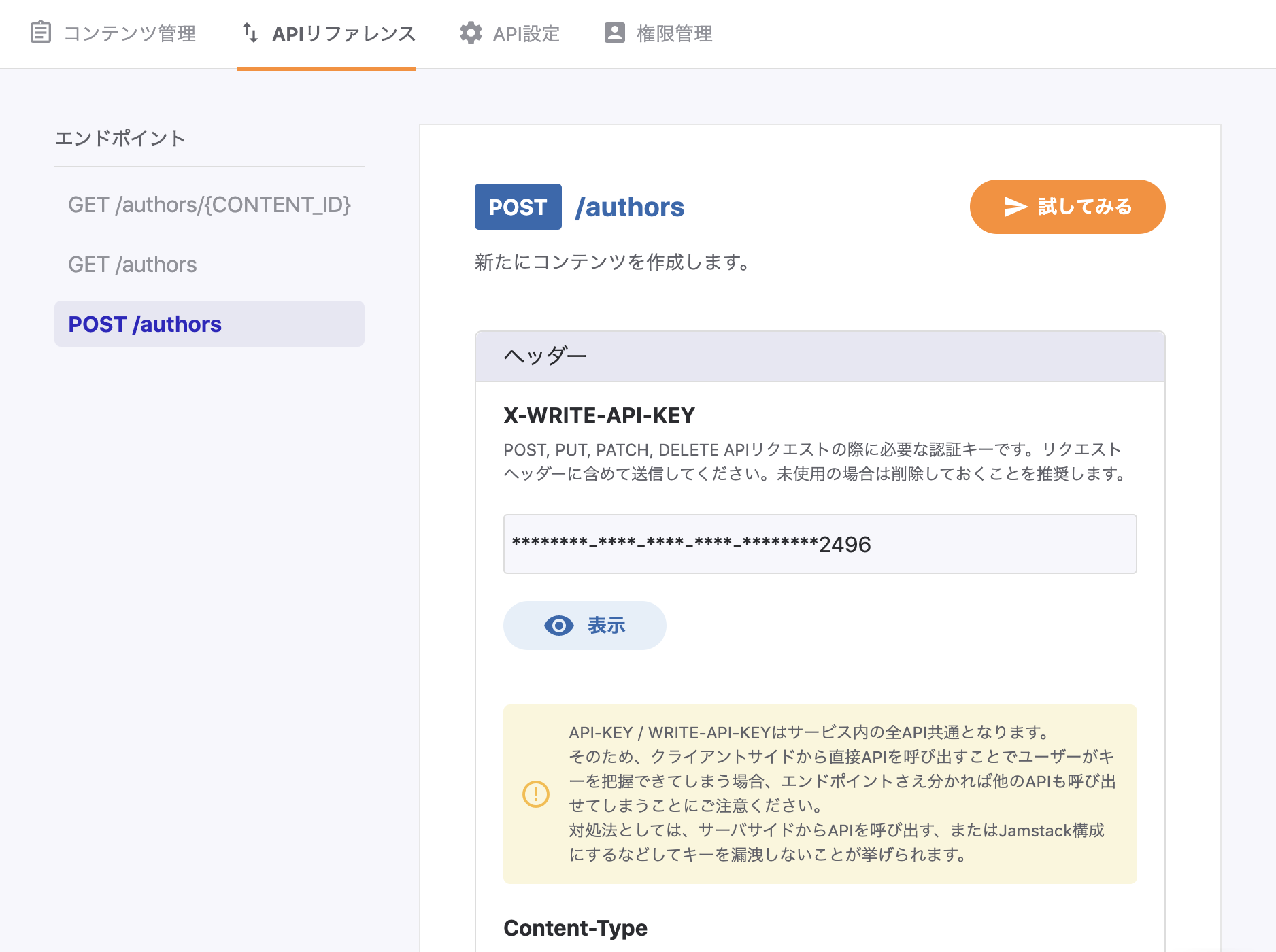
管理画面上では「APIリファレンス」タブでもご説明していますのでそちらもご参照ください。
※「試してみる」よりPOST APIを簡単に叩くこともできます。
POST APIの使い方はとてもシンプルです。
基本的にはヘッダに所定の値を入れつつ、GET APIで取得できる形式に似たJSONをボディに含めてリクエストするだけです。
例えば以下のようなフィールドを持つrequests API(お問い合わせAPI)があるとします。
- name:名前を表す。テキストフィールド。
- email:メールアドレスを表す。テキストフィールド。
- content:お問い合わせ内容を表す。テキストエリア。
このAPIに対してPOSTする場合のHTTPデータは以下のような形式です。
POST /example.microcms.io/api/v1/requests HTTP/1.1
X-WRITE-API-KEY:0f2a0c97-dae5-402b-a7bb-f71d65352496
Content-Type:application/json
{"name":"松田承一","email":"matsuda@microcms.io", "content":"お世話になります。\nエンタープライズプランを使いたいです。"}※簡単のため必要最低限の内容のみ記載しています。
※上記は適当な値ですので実際には叩けません。
ちなみにコンテンツのidを指定したい場合はPOSTではなくPUTをご利用ください。
参考:API経由でコンテンツの追加・編集・削除ができるようになりました
(追記:2020年9月19日)
これはcurlコマンドだと以下のような形です。
$ curl -X POST "https://example.microcms.io/api/v1/requests" -H "Content-Type: application/json" -H "X-WRITE-API-KEY: 0f2a0c97-dae5-402b-a7bb-f71d65352496" -d "{\"name\":\"matsuda@microcms.io\",\"content\":\"お世話になります。\nエンタープライズプランを使いたいです。\"}"
また、例えばJavaScript(fetch)だと以下のような形でしょう。
fetch("https://example.microcms.io/api/v1/requests", {
method: "POST",
headers: {
"Content-Type": "application/json",
"X-WRITE-API-KEY": "0f2a0c97-dae5-402b-a7bb-f71d65352496"
},
body: JSON.stringify({"name":"松田承一","email":"matsuda@microcms.io", "content":"お世話になります。\nエンタープライズプランを使いたいです。"})
};microCMSではフィールドに数値や日付、真偽値、他のコンテンツの参照など様々な値を含めることができます。
これらのデータについてもそれぞれの種類に応じた形でPOSTすればデータを作成できます。
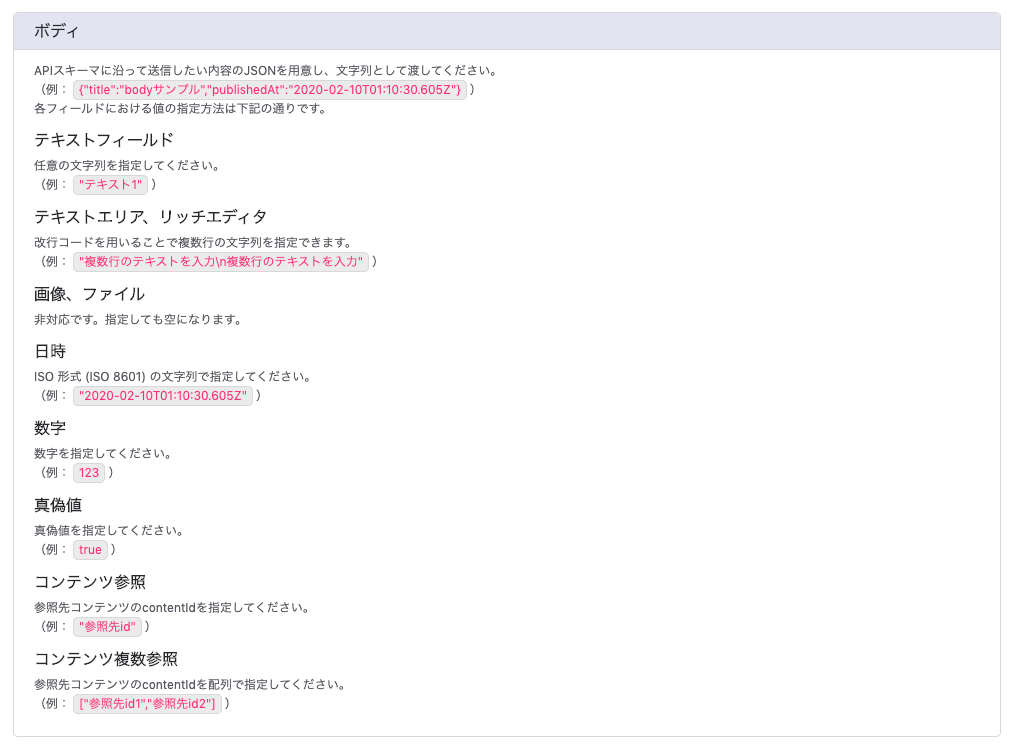
値の詳細については「APIリファレンス」をご確認ください。
Webhookで投稿されたことをお知らせ
例えば企業ページへのお問い合わせは返信を短い時間で行うことも非常に大事です。
Webhook機能を使えばお客様からお問い合わせがされたことにすぐ気づけます。
設定箇所はAPI設定>Webhookです。
現在はSlackとChatworkへのお知らせやカスタム通知による独自のお知らせが可能です。
プランによるご利用回数の制限
POST APIはプランによって月ごと(1日〜末日まで)の呼び出し回数の上限が定められています。
詳しくは料金ページをご覧ください。
所定の回数を超過すると429レスポンス(Too Many Requests)が返され、POSTは失敗します。
POSTをご利用いただく場合は十分に余裕を持った回数のプランのご選択をおすすめいたします。
最後に
本日よりご利用可能となったPOST APIについてご紹介しました。
会社概要ページやちょっとしたメディアなどで必要だったPOST機能をmicroCMSでサポートできるようになったため、ご利用いただける範囲がとても広くなったのではないでしょうか。
みなさまのサイトやサービス作成の一助になれば幸いです!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします